脱クリッカブルマップ!hoverやレスポンシブにも対応できるクリッカブルなSVG
地図や店内図のようなイラスト内に複雑な形状のリンクを貼りたい時ってありますよね。
以前はそういった場合は、<map>タグと<area>タグを使って実装するクリッカブルマップという手法が主でした。
しかし、クリッカブルマップはレスポンシブへの対応が難しかったり、hoverでcssプロパティを変更したりtransitionをかけたりすることができませんでした。
そんな課題もSVGを使えば簡単に解決します。
では、早速イラストレータでの操作からコーディングまで順を追って解説します。

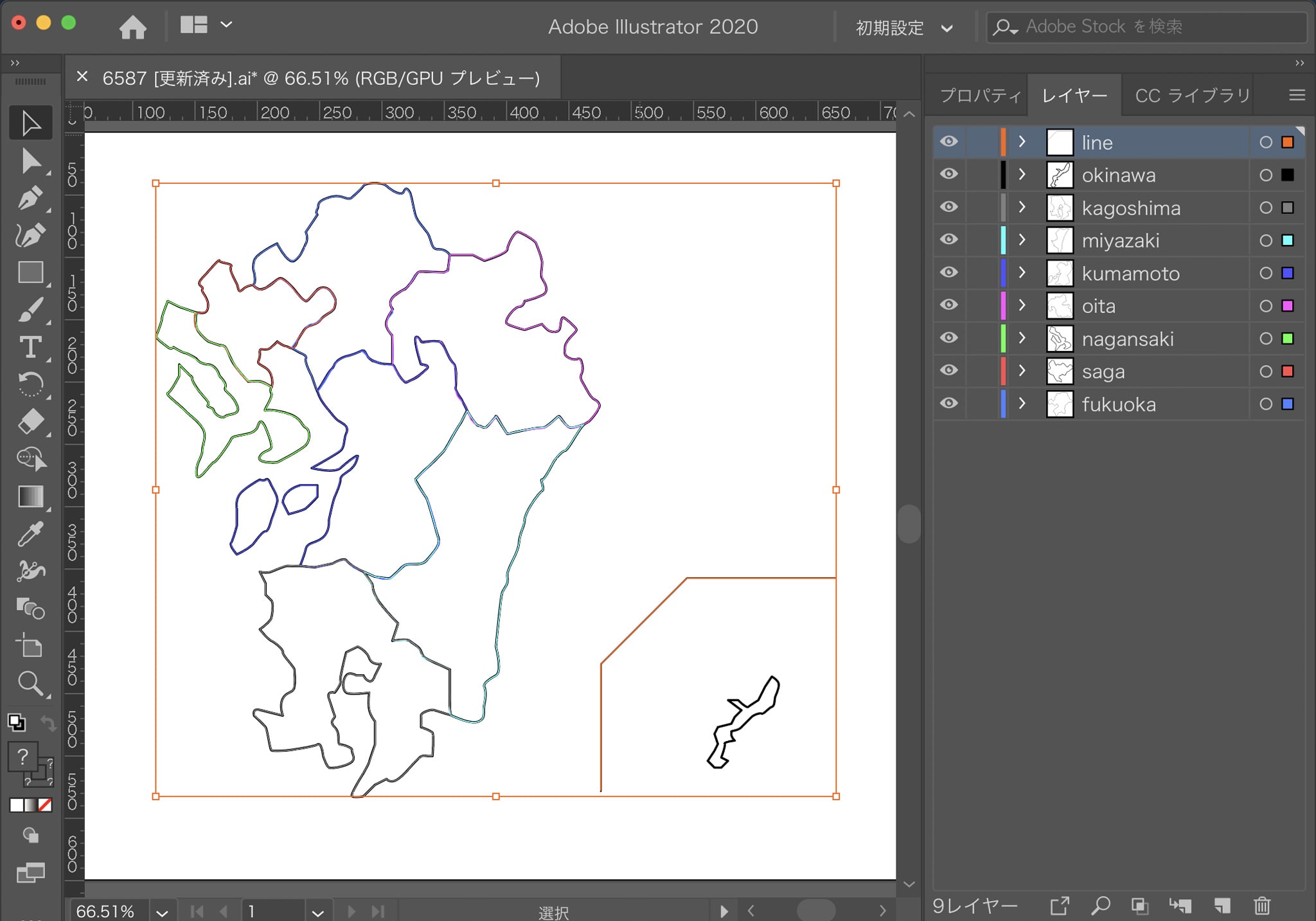
イラストレータのデザインを、リンクにしたい図形グループ毎にレイヤーに分けます。
今回は「素材Library.com」さんから、九州地図のベクターフリー素材をダウンロードして使ってみます。
ポイントは、レイヤー名がSVGタグのID属性の値になるので、それを考慮して命名します。

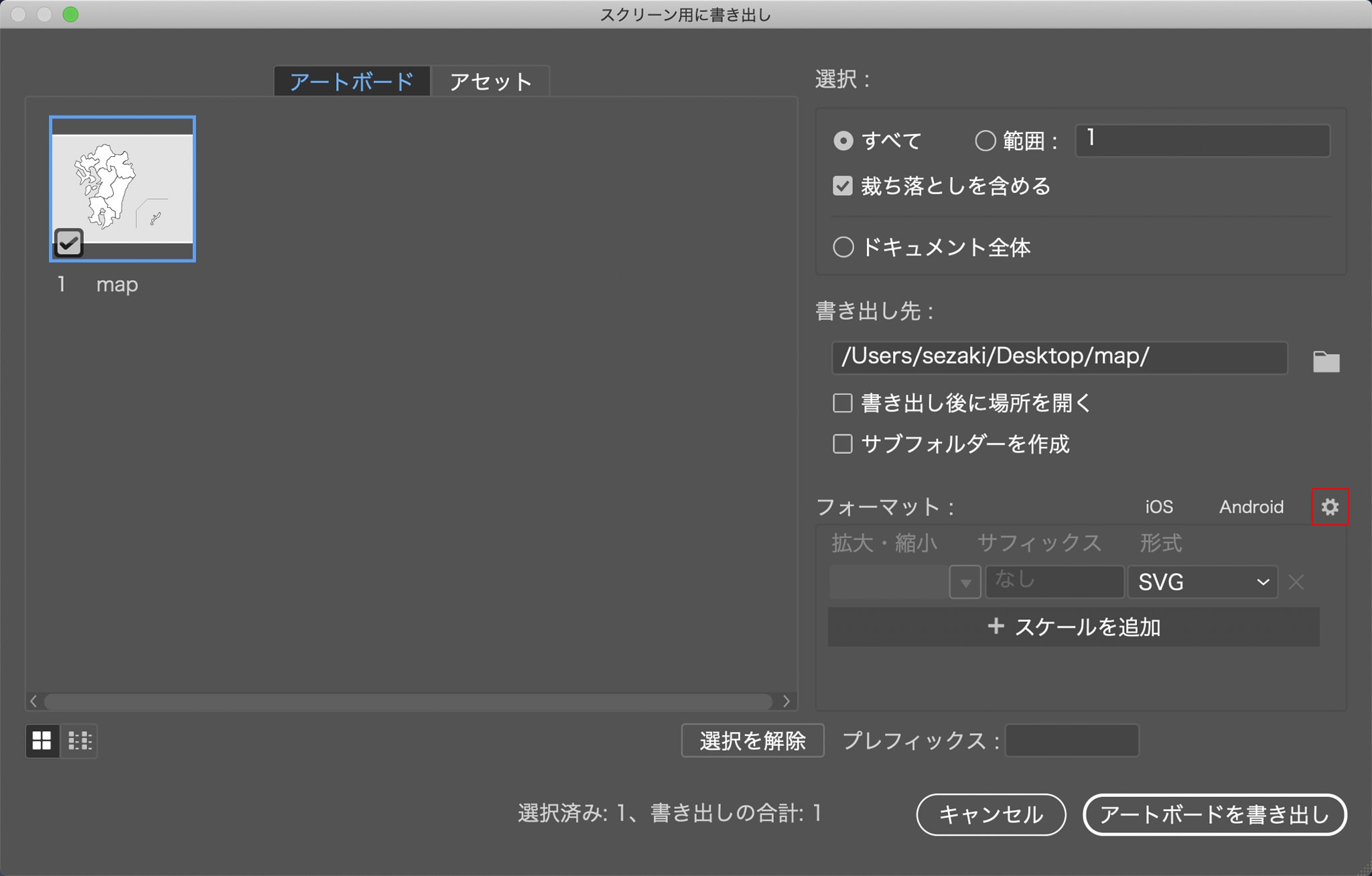
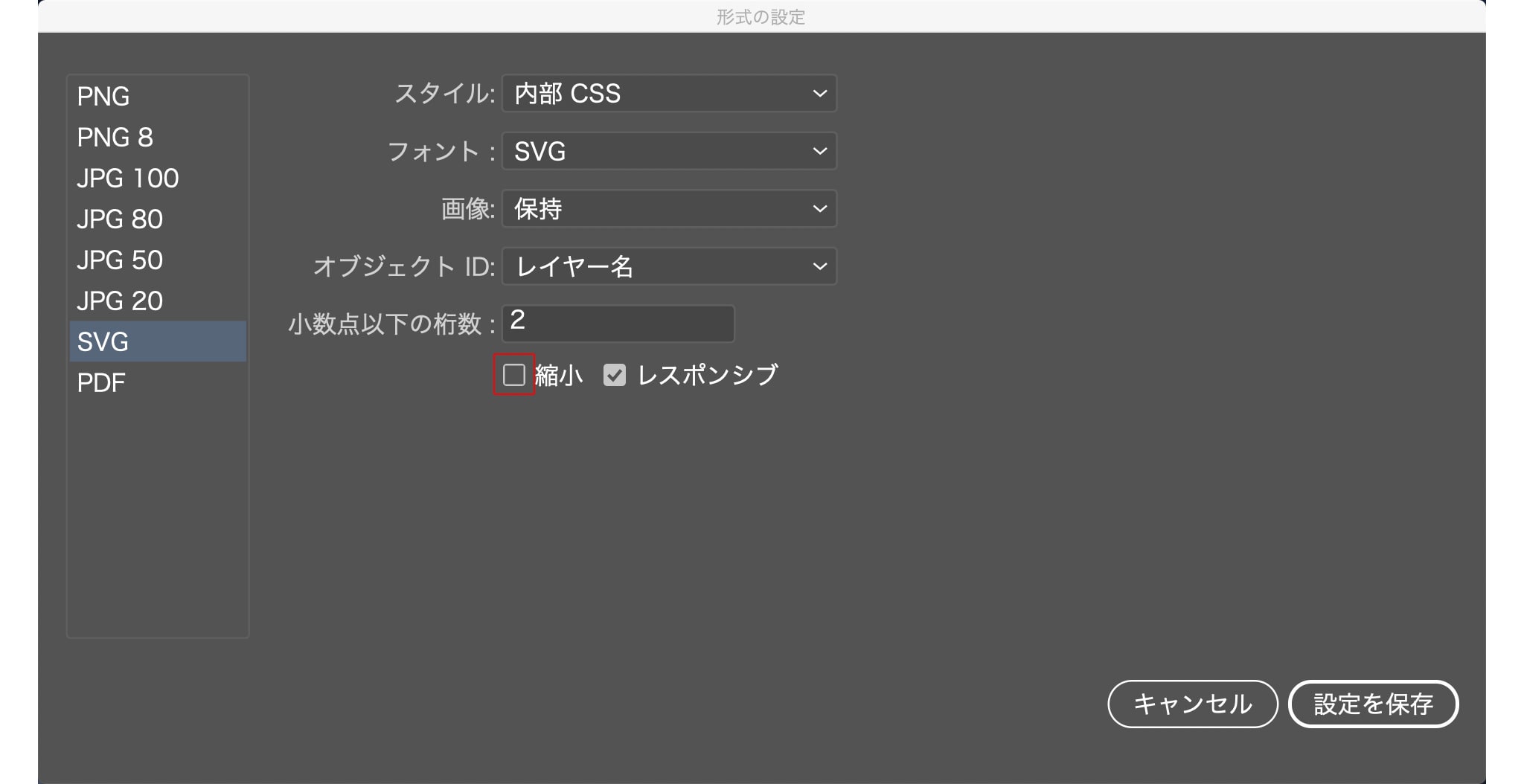
「ファイル > スクリーン用に書き出し」で書き出しの設定画面を開きます、書き出しを実行する前に更にフォーマットの設定画面を開いて、SVGの設定を行います。

縮小のチェックはSVGがminifyされてコーディングでリンクを設定しにくいので、外しておきましょう。
設定が完了したらSVGを書き出します。
<a xlink:href="http://www.pref.fukuoka.lg.jp/" target="_blank">
<g id="fukuoka">
<path class="cls-1" d="M197.89,112.47s-1.57-3.28,0-9.24,18.48-13.86,18.48-13.86,8.6,17.19,13.86,13.86,7.07-9.47,9.24-13.86,0-9.24,0-9.24l9.24-13.86s-1.71-1.57,0-4.62S247,55.88,258,52.41s14.64,3.47,18.48,0a92.15,92.15,0,0,0,9.24-9.23c2.49-3,15.15-3.14,18.47,0S316.2,51.91,318,47.8s3.05-2,4.62,0,3.28,13.85,4.62,18.47,4.85,8.13,9.24,13.86,2.68,14.09,9.24,13.86A10.17,10.17,0,0,1,355,98.61s-.1,6.89-1.29,10.28c-.89,2.54,1.65,4.24-8.47,3.74s-13.07-1.65-16.12.47-4.93,9.81-11.08,13.23-10.27,6.35-10.68,10.18,2.74,5.8,1.44,8.3-5.84,6.31-4.83,10.18c.66,2.54,3.09,6,4.43,7.78s1.5,18.53.4,23.61c-.39,1.85-15.68-1.33-19.56-5.9s-4.51-5.79-8.15-3.34c-3,2-14.23,1.76-18.48,9.24s-13.27,23.31-14.13,21.31c-1.31-3-4.35-12.07-4.35-12.07s-5.91-11-4.62-13.86-4.62-4.62-4.62-4.62L228,173.2s6-8.93,7.57-10.87,4.87-8.56,8.56-8.28,3-1.36,9.78-6.11,8.11-4.05,9.13-10.11-5.05-11.5-5.05-11.5-5.68-3.42-9.24,0-7.13,9.24-9.24,9.24c-2.89,0-9.24-9.24-9.24-9.24l-4.62-4.62s-5-5.42-7.36-4.33c-2,.92-10.85,7.58-10.85,7.58l-4.89,1.37s-6.19-2.13-4.62-4.62S197.89,112.47,197.89,112.47Z"/>
</g>
</a>SVGをコードエディタで開いたら、任意のHTMLにペーストします。
イラストレーターのレイヤー名のIDが付いた<g>タグを<a>タグで包括します。
この時に通常のhref属性ではなくxlink:href属性にする点に注意。
あとは、CSSでサイズを調整したり、hoverの設定を加えれば完成!
こちらが完成品のサンプルです。
See the Pen SVG link by sezakidesign (@sezakidesign) on CodePen.