リキッド可変コーディング術:カンバス幅の大きなデザインカンプからコーディングするときにどうするか?
デザイナーとコーダーが分業されている案件で、カンバス幅が大きなデザインカンプがコーダーに支給されたときに、要素の余白や間隔をデザインに設定された数値をそのまま設定してコーディングすると、ブラウザの幅によって間隔が空きすぎたりレイアウトが崩れたりとつじつまが合わなくなるため、コーダーにはよしなにブラウザ幅の可変へ対応できるコーディングが求められます。
大きなデザインをコーディングする際に、真っ先に考えられる方法の一つとして以下のようにcssのメディアクエリ(@media)を使って、ブラウザ幅毎のブレイクポイントを分ける方法があります。
@media (max-width: 1920px) {
ブラウザ幅1920px以下のときの設定...
}
@media (max-width: 1280px) {
ブラウザ幅1280px以下のときの設定...
}ですが、この方法だといくつものブレイクポイントを設定をしないといけないためコストがかかったり、ブレイクポイントの数が増えれば修正などの際の拡張性も損なわれてしまいます。
またこのような段階的なブレイクポイントの設定ではシームレスな幅の可変にも対応できません。
なので、私はそのような場合は以下のようにオリジナルのデザイン幅を基準とした相対的な数値で設定をします。
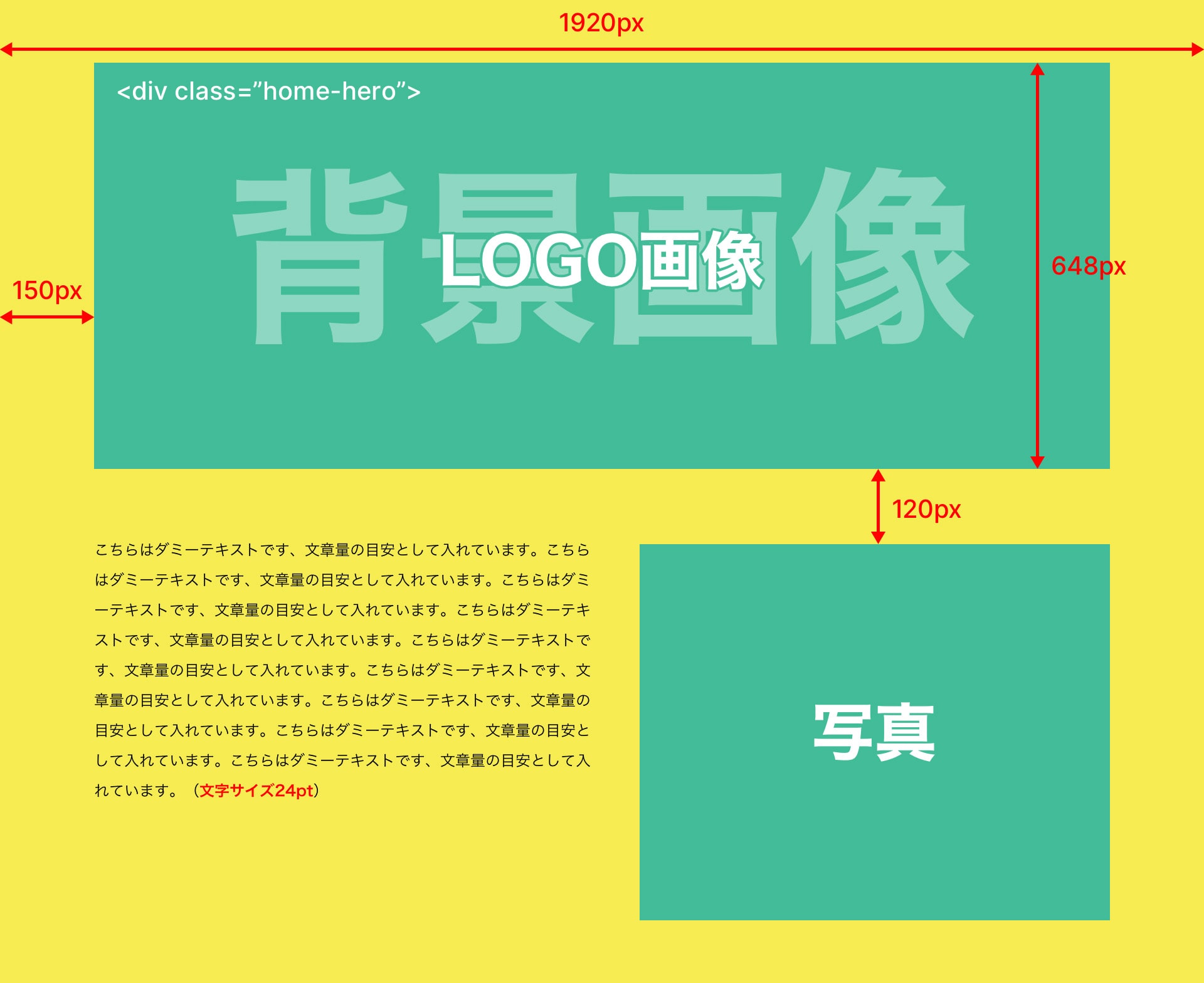
例えば以下のようなカンバス幅が1920pxのデザインカンプが支給されたとします。

余白や間隔にはvwを使う
ブラウザ幅1920pxの時にbody左右に100px相当(100 / 1920)の余白をあける
body {
padding-inline: 5.2vw;
}ブラウザ幅1920pxの時にhome-heroの下に120px(120 / 1920)相当の間隔をあける
.home-hero {
margin-bottom: 7.81vw;
}文字サイズもvw指定にし、clamp比較関数で可変域を設定する
ブラウザ幅1920pxの時に24pt相当になるように指定し、可読性を考慮して14pt〜24ptの可変域を設定する。
html {
font-size: 10px;
}
body {
font-size: clamp(1.4rem, 1.25vw , 2.4rem);
}aspect-ratioで要素の縦横比を保持する
画像のような幅に応じて高さも可変する要素以外にはaspect-ratioで比率を設定することで、幅に応じて高さも可変させることができます。
.home-hero {
aspect-ratio: 1 / 0.4;
}以上、整合性と拡張性を考慮した、リキッド可変コーディングを行うテクニックについてでした。