WordPressの動作を快適にする高速化テクニック
私はWordPressが大好きなので、Webサイトを制作するときにはかなりの割合でWordPressを導入します。
無料で使えて拡張性が高く、圧倒的なシェア数を誇るのでネット上にTIPSも多くとても優れたCMSです。
ただ、昨今シェアが拡大していっているヘッドレスCMSなどと比べると、通信やレンダリングが重くなりがちといった点もあります。
そこで今回は、WordPressの動作が重たいなというときに、読み込みや動作を軽くして高速化するためのプラグインやテクニックをご紹介したいと思います。
リソースを軽くする
WEBサイトで言うリソースとは、スクリプトや画像などのこと。
それらを軽量化することで、読み込みにかかる速度を改善します。
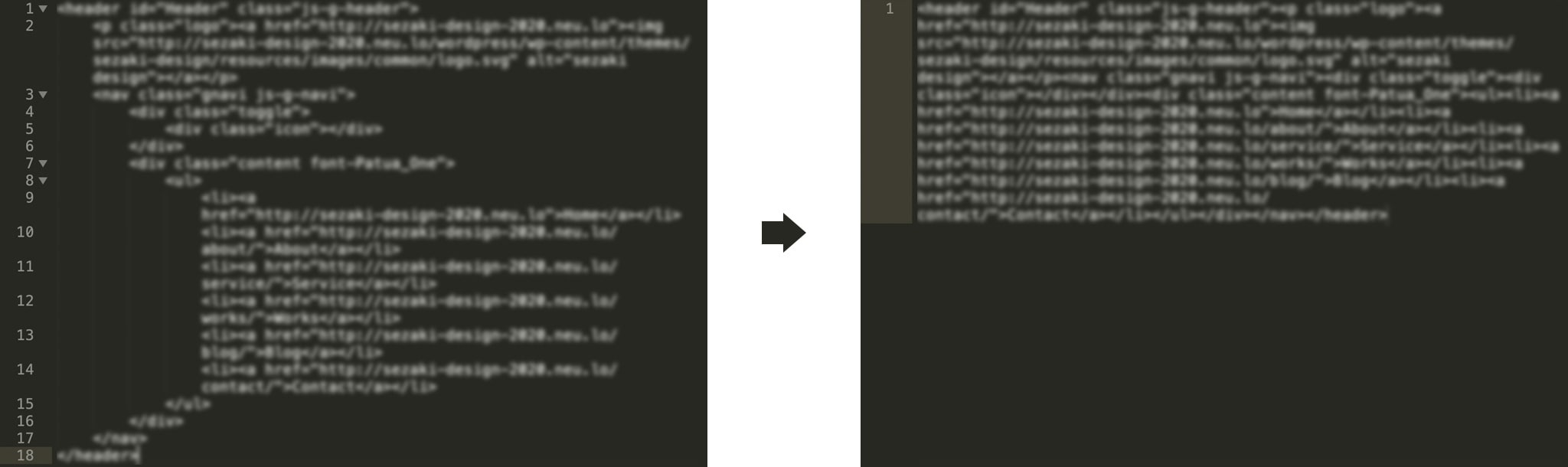
Autoptimizeでソースコードを圧縮
AutoptimizeはHTMLやJS、CSSなどのソースコードを圧縮したり、連結するプラグインです。
これによって、ブラウザのレンダリング速度の改善や、サーバーとの通信回数を減らすことができます。

EWWW Image Optimizerで画像を圧縮
EWWW Image Optimizerはアップロード画像を圧縮し軽量化するプラグインです。
画像を軽量化することでサイトの読み込み速度を改善します。
また、読み込み速度や処理速度の改善とは別の話にはなりますが、EWWW Image Optimizerのリサイズ無効化設定で不要なサイズの画像生成をさせないことで、無駄なサーバーストレージ使用率増加をなくせる所もポイントです。

キャッシュを生成する
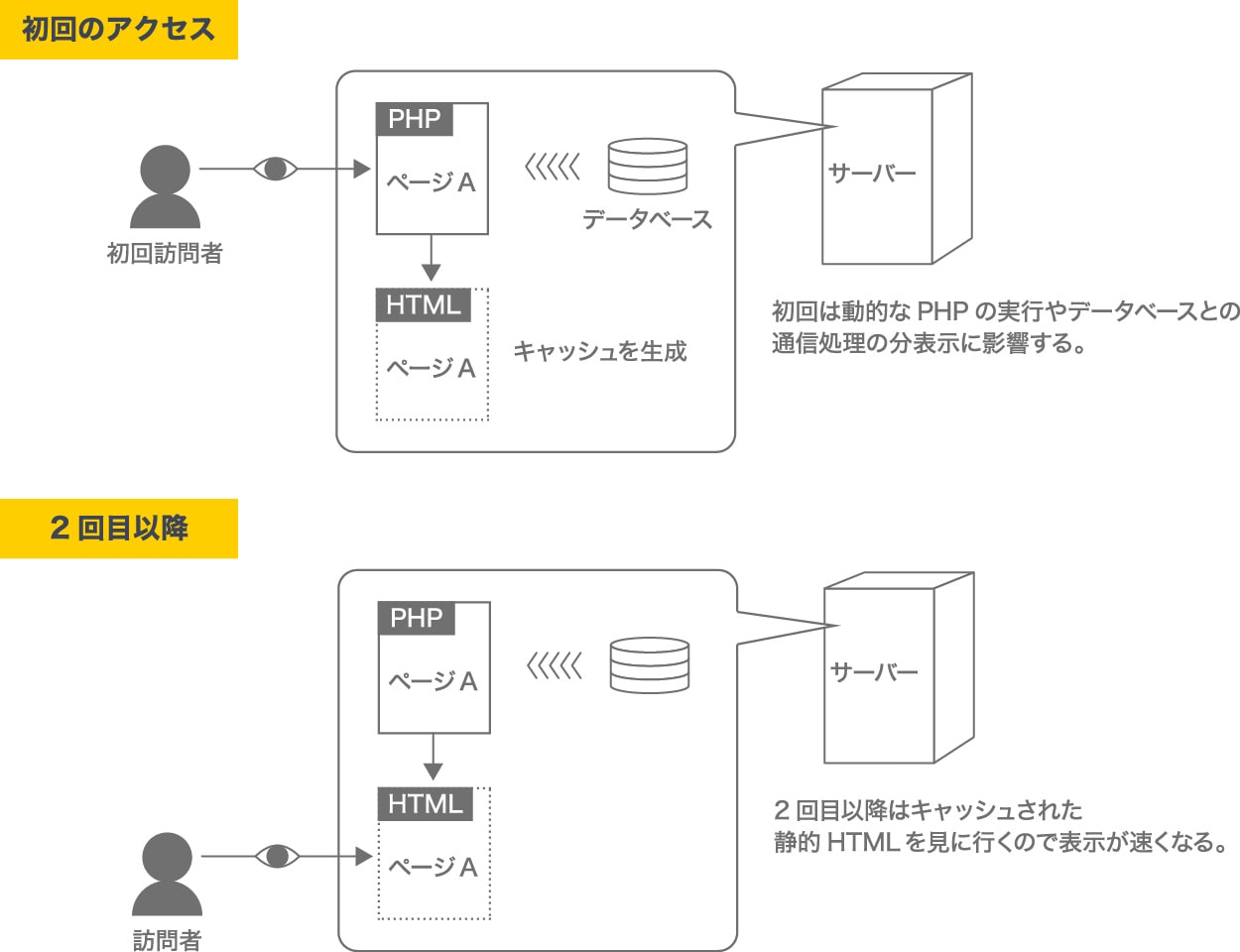
WP Super Cacheでキャッシュを生成
WP Super Cacheはウェブページに初回アクセスがあった時にサーバー内にキャッシュ(静的な一時保存ファイル)を生成して、2回目以降の訪問者にはキャッシュを表示することで、サイトの読み込み速度を改善します。

適したサーバーを選択する
サーバーソフトウェアやストレージの種類など、WordPressを設置するサーバーのスペックも重要です。
サーバーはたくさんの種類がありますし、サイトの規模やアクセス数によっても適したものは変わってきますが、私が請け負うことの多い企業サイトなど小〜中規模のウェブサイトの場合に、実際に使ったことのあるレンタルサーバーで費用対効果が良いと感じたオススメを2つ挙げます。
・エックスサーバー X10プラン
現在、自社サイトもこちらで運用していますが、速度には問題無く利用できています。
・ロリポップ ハイスピードプラン
ロリポップはリーズナブルで有名なレンタルサーバーなので、クライアントさんにも良くオススメします。
スタンダードプランだと遅さを感じましたが、現在ロリポップがイチオシしているハイスピードプランは、スタンダードプランと同額(2020年12月3日現在)で利用できて問題ない速度でした。
以上WordPress高速化についてのまとめでした。
11月は忙しくてブログがなかなか書けませんでしたが、久々に長い記事が書けて満足!