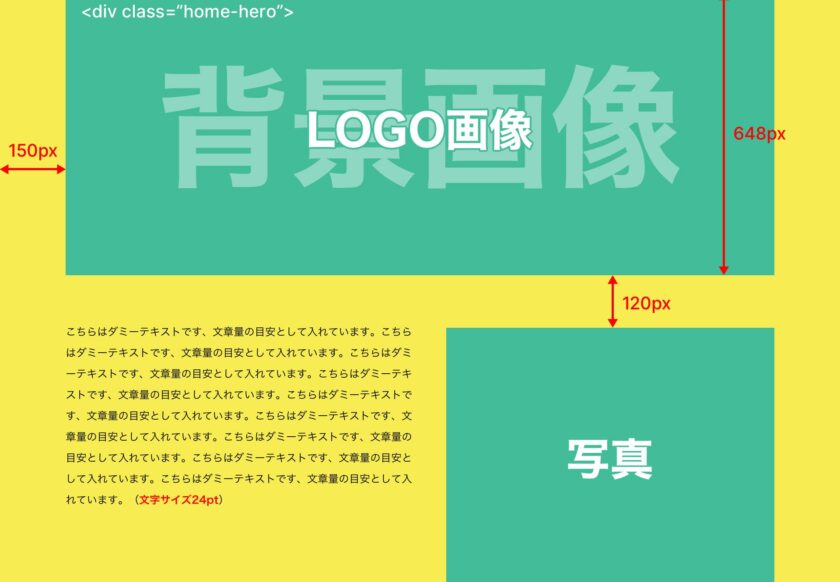
WordPress埋め込みブロックのリンクカードのデザインを変更する方法
WordPress埋め込みブロック
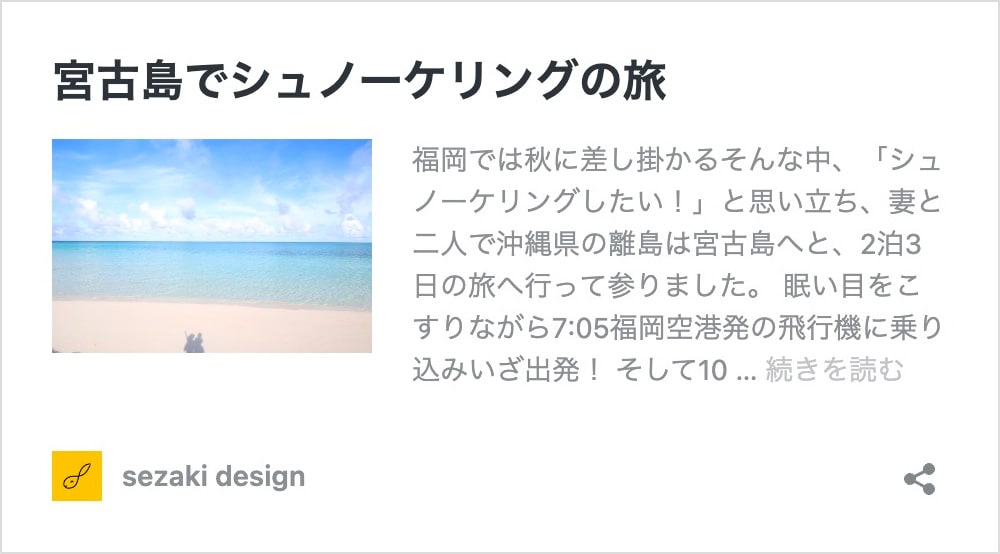
投稿のURLを挿入するとリンクカードが設置されるブロックです。

↓

リンクカードはframeで埋め込まれるので、読み込み元からCSSで制御することはできません。
fuctions.phpで独自CSSを読み込ませる
フィルターフックを使ってリンクカードのHTML内に独自のCSSを読み込ませることができます。
functions.php
add_filter('embed_head', function(){
wp_enqueue_style(
'wp-embed-template-custom', //ハンドル名
get_stylesheet_directory_uri().'/css/wp-embed-template-custom.css', //CSSファイルパス
);
});デフォルトのCSSを読み込ませない場合はfunctions.phpに以下も追加します。
remove_action('embed_head', 'print_embed_styles');CSS
/* とりあえず簡単に枠線とタイトルの文字色を変えてみる */
.wp-embed {
border: 5px solid #ffce00;
}
.wp-embed-heading a {
color: #ff9300;
}結果

外部サイトの埋め込みには適用されないので注意
functions.phpに書いたフィルターフックは自身のWP内の投稿にのみ適用されるので、外部サイトのWP投稿を埋め込んだ際には独自CSSは適用されません。
ですので主に自身のサイト内のCTAや回遊率UPなどの用途に使えるテクニックになります。
逆に外部サイトから自身のWP投稿が埋め込まれた場合は、リンクカードには独自CSSが適用されるのもポイントです。