SVGアニメーションジェネレーター SVG Artista
ウェブサイトのデザイン演出にSVGアニメーションを入れたいなというときに、とっても便利なジェネレーターをご紹介。

上記のサイトにアクセスしてSVG画像を読み込ませてパラメーターを設定すると、必要なコードを生成してくれるので後はそれを自身のウェブサイトに組み込むだけ。
UIのデザインもシンプルで分かりやすくていいですね。
では、簡単にやり方を解説します。

まずはアニメーションさせるSVG画像を作成します。
今回は線(stroke)がなぞるように描画され、その後に塗り(fill)が付くアニメーションにしたいので、イラストレーターでsezaki-designのロゴに線と塗りを付けました。

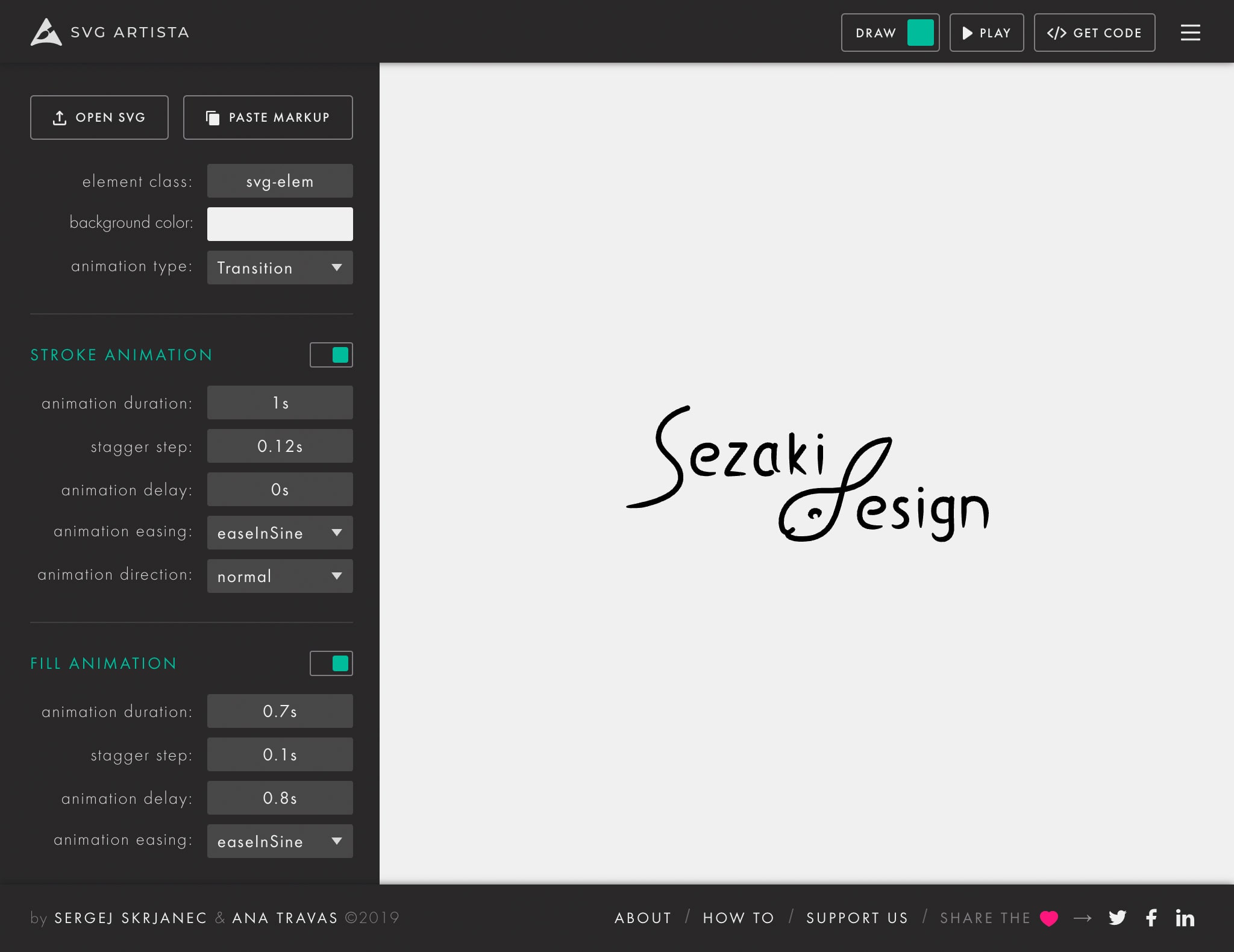
作成したロゴをSVG Artistaに読み込み、左のツールバーでパラメーターを設定。
CSSプロパティの種類は「transition」か「animate」を選べます。
パラメーターの説明は以下の通りです。
animation duration : アニメーションの速度
stagger step : 次のpathのアニメーションが始まるまでの遅延時間
animation delay: 最初のアニメーションが開始するまでの遅延時間
animation easing: イージングの種類
animation derection: 通常再生か逆再生か

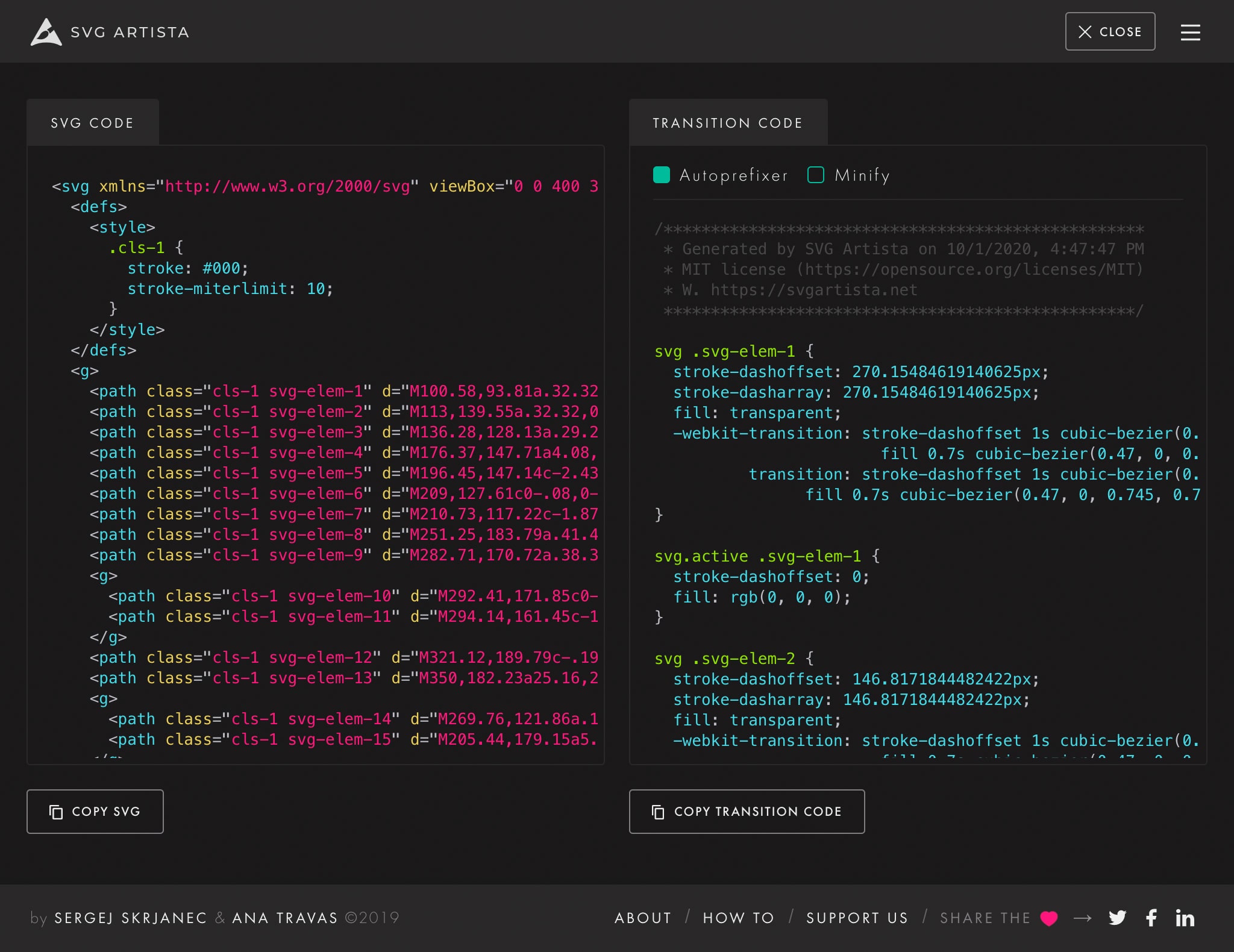
GETコードでHTMLとCSSコードを生成したら、自身のサイトのコードに貼り付けます。
生成されたCSSを見てみると、svgタグにactiveクラスが付与されるとアニメーションが開始することがわかります。
See the Pen SVG Animation by sezakidesign (@sezakidesign) on CodePen.
クリックするとsvgタグにactiveクラスを付与してアニメーションを開始させるサンプルがこちらです。
クラス付与のタイミングを、HTMLの読み込み後にするとオープニング演出などに使えますね。
transitionの数値を頭で考えるのは難しいですが、こういうジェネレーターがあるのはすごく有り難いです。